
| Number | Item | Description |
|---|---|---|
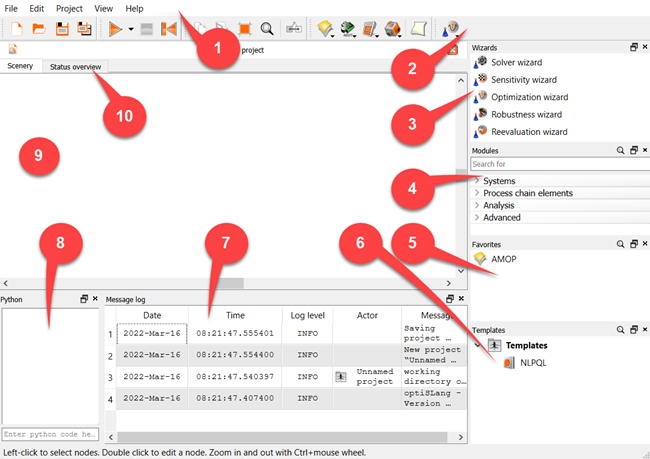
| 1 | Menu bar | Access various menu options. |
| 2 | Toolbar | Access main functions and modules. |
| 3 | Wizards pane | Lists the wizards you can add to the Scenery pane. |
| 4 | Modules pane |
Lists all node types that can be used to create a system. The nodes are divided into the following categories:
You can recursively expand or collapse single items in the Modules tree using the context menu. To search for a node, open the search field using the Modules tree context menu or by pressing F8. |
| 5 | Favorites pane | Add your most commonly used nodes to this pane for quick access. |
| 6 | Templates pane |
Lists defined templates. Templates are predefined workflows, systems or nodes that are saved in a common directory. |
| 7 | Message log pane | Displays any messages you have, such as error and warning messages, status messages, and so on. You can filter and resize the messages. |
| 8 | Python console | Used when importing Python modules to:
|
| 9 | Scenery pane | The optiSLang working area. Use this pane to build your workflow from the elements available in the Wizards, Modules, and Templates panes. |
| 10 | Status overview pane | Displays project status. |
Additional Panes
| Item | Description |
|---|---|
| Parameters pane | Displays parameters of the root system. Content is displayed in
read-only mode. Pane has a small edit icon  in the header.
Clicking on it opens the Project overview dialog. in the header.
Clicking on it opens the Project overview dialog. |
| Criteria pane | Displays criteria of the root system. Content is displayed in
read-only mode. Pane has a small edit icon  in the header.
Clicking on it opens the Project overview dialog. in the header.
Clicking on it opens the Project overview dialog. |
| Result designs | Displays result designs of the root system. Content is displayed in read-only mode. |
| Registered files | Displays files that have been registered in the project. Content is
displayed in read-only mode. Pane has a small edit icon  in the header.
Clicking on it opens the Registered files dialog. in the header.
Clicking on it opens the Registered files dialog. |
| Properties | Displays properties of the project. Content is displayed in read-only
mode. Pane has a small edit icon  in the header.
Clicking on it opens the Project overview dialog. in the header.
Clicking on it opens the Project overview dialog. |
| Placeholders | Displays placeholders of the project. Content is displayed in
read-only mode. Pane has a small edit icon  in the header.
Clicking on it opens the Project overview dialog. in the header.
Clicking on it opens the Project overview dialog. |
| Connection Overview | Displays the connections within the project. Content is displayed in read-only mode. However, the content is responsive to a few user interactions such as click, hover, and zoom in/out. |


