ACT provides the ability to bind a button from the ACT toolbar with an ACT object
created in the Mechanical tree. This capability allows you to control the contextual
availability of the buttons depending on the object selected in the tree. This
method is similar to the control used for standard objects in Mechanical. To make
the connection between the ACT object and the ACT button, in the XML file, you use
the attribute userobject in the child element
<entry> for the element
<interface>. The following code demonstrates this type
of connection for a result object:
<interface context="Mechanical">
<images>images</images>
<toolbar name="My_Toolbar" caption="My_Toolbar">
<entry name="Button_For_My_Result icon="result" userobject="My_Result">
</entry>
</toolbar>
</interface>
<simdata context="Mechanical">
<result name="My_Result" version="1" caption="My_Result" icon="result" location="elemnode"
type="scalar">
</result>
</simdata>
As an example, if the ACT button is bound with an ACT load in Mechanical, this button is activated only if the object is selected in the Mechanical environment. Otherwise, it is inactive.
In the same way, if the ACT button is bound with an ACT result in Mechanical, this button is active only if the object is selected in the solution. Otherwise, it is inactive.
For any ACT object bound to a button, the callback
<onclick> is not used.
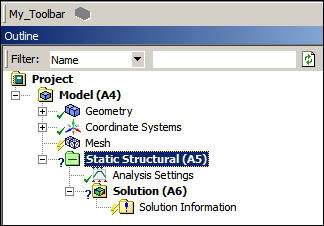
The following figure illustrates behavior based on selection of an environment object in the tree. The button is inactive.

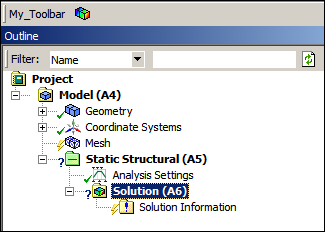
This next figure illustrate the behavior based on selection of a solution object in the tree. The button is active.

In addition to the control provided by the connection between the ACT button and
the ACT object, the callback <canadd> can be
implemented to add new criteria to consider for the activation and deactivation of
the button. If the callback <canadd> of the object
returns false, the associated button is deactivated. A
typically example consists of filtering a particular analysis type to activate a
specific load.


